
I don’t really expect a whole lot from my shell. Sure, store some aliases, have the ability to do some basic color highlighting for my directory lists, and that’s about it, really. I spend a lot of time in the shell, but I have never really expected the shell to work for me, instead I have just learned to type faster over the years.
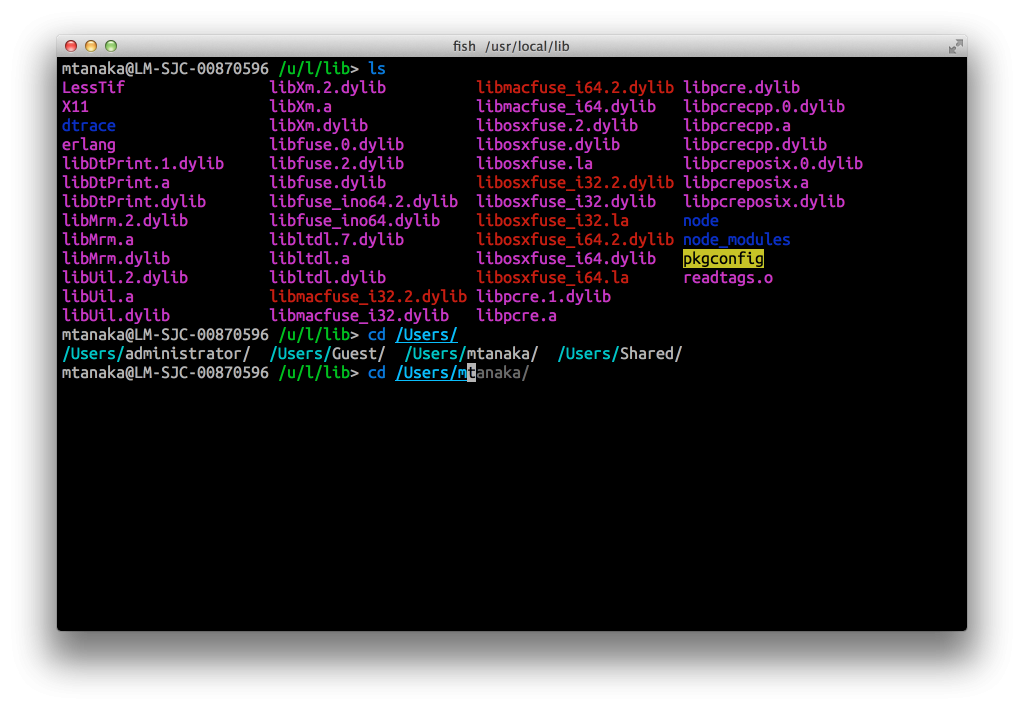
But it was just recently that I learned about the fish shell. Fantastically colorful, awesome auto-suggesting auto-complete, a pretty cool way to shorten current working directory, and did i mention that it has some pretty cool color? There’s just a kind of whimsical joy that it brings to working in the command line that I haven’t had in a long, long time.
I wish it was more bash-compatible, I did spend some time converting my .bashrc to its config.fish format, but it was well worth it. Geek out and be colorful.