Am I just coming late to the party here? I’ve heard of JSFiddle before, but codepen takes it up a notch.
Monthly Archives: April 2013
Integrating JavaScript linters in Jenkins
I use two linters to lint my JavaScript: JSHint and Google Closure Linter. I use JSHint primarily to check for JavaScript code best practices and rely on Google Closure Linter for style convention enforcement. This combination of linters is run in real time for me via the SublimeLinter package in Sublime Text Editor.
Usually that leads to pretty clean code for me, but for others who contribute to the project, I needed to make sure that their code passed the same tests. It turns out that I haven’t found a good solution for integrating JSHint and the Closure linter into Jenkins.
I’ve decided for now to just run them as build steps that run command line programs, but surely there must be a better way. Isn’t there?
Getting the output of these tools to be picked up by the Violations plugin in Jenkins isn’t terribly difficult, there’s some massaging of the output needed for the Closure linter, but luckily JSHint exports it in a Violations-friendly format.
It took me about 15 minutes to figure out how to run jshint recursively.
|
1 |
jshint . |
Of course, it was that easy.
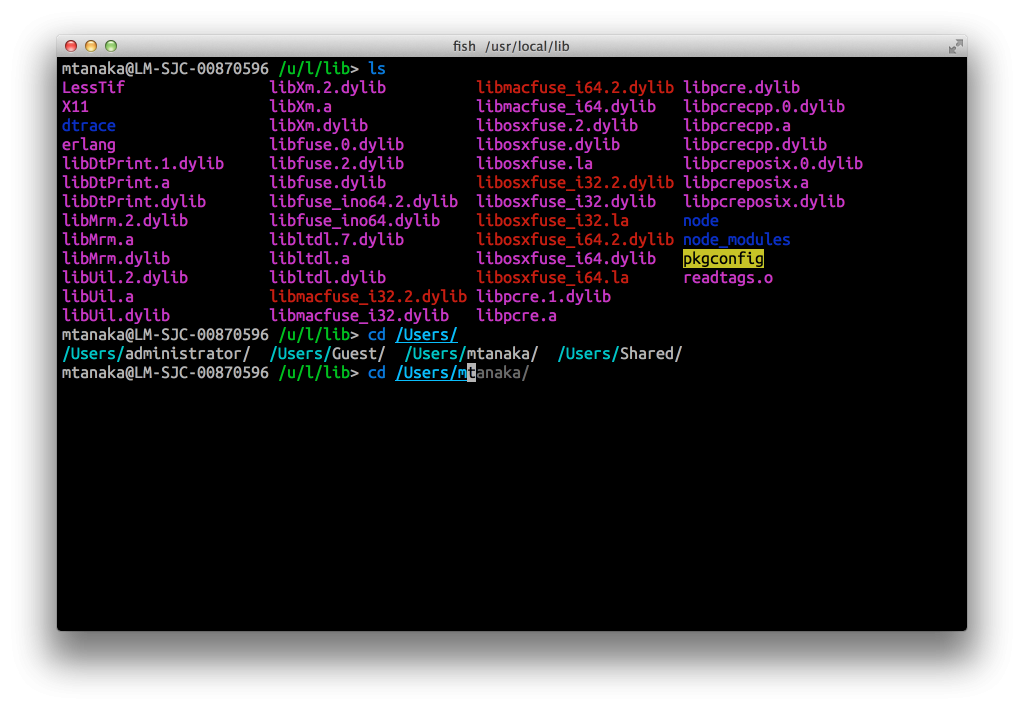
fish shell – extraordinarily colorful and more

I don’t really expect a whole lot from my shell. Sure, store some aliases, have the ability to do some basic color highlighting for my directory lists, and that’s about it, really. I spend a lot of time in the shell, but I have never really expected the shell to work for me, instead I have just learned to type faster over the years.
But it was just recently that I learned about the fish shell. Fantastically colorful, awesome auto-suggesting auto-complete, a pretty cool way to shorten current working directory, and did i mention that it has some pretty cool color? There’s just a kind of whimsical joy that it brings to working in the command line that I haven’t had in a long, long time.
I wish it was more bash-compatible, I did spend some time converting my .bashrc to its config.fish format, but it was well worth it. Geek out and be colorful.
JavaScript source code indexing with Sublime Text Editor with ctags
As a JavaScript developer, IDEs are still relatively immature and some very basic features available in other languages are hard to find for JavaScript. A killer feature in Eclipse for other languages like Java is its ability to open declarations. What this does is provide you the ability to look up symbols.
Before, I’d have to look through code to try to understand where a particular JavaScript object is, but there’s a better way to do it.
Exuberant Ctags provides a mechanism to index your source code and create a map of all of the symbols it finds in your code.
The CTags package for Sublime adds Ctags support to Sublime. Ctags generates an index (or tag) file of language objects so that they can be quickly and easily located by a text editor.
Exuberant Ctag’s support for modern JavaScript is not great, but you can help it along by giving it some hints via a file ~/.ctag. You should put the following from Tim’s gist:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
--langdef=js --langmap=js:.js --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*=[ \t]*\{/\5/,object/ --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*=[ \t]*function[ \t]*\(/\5/,function/ --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*=[ \t]*\[/\5/,array/ --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*=[ \t]*[^"]'[^']*/\5/,string/ --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*=[ \t]*(true|false)/\5/,boolean/ --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*=[ \t]*[0-9]+/\5/,number/ --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*=[ \t]*.+([,;=]|$)/\5/,variable/ --regex-js=/(,|(;|^)[ \t]*(var|let|([A-Za-z_$][A-Za-z0-9_$.]+\.)*))[ \t]*([A-Za-z0-9_$]+)[ \t]*[ \t]*([,;]|$)/\5/,variable/ --regex-js=/function[ \t]+([A-Za-z0-9_$]+)[ \t]*\([^)]*\)/\1/,function/ --regex-js=/(,|^)[ \t]*([A-Za-z_$][A-Za-z0-9_$]+)[ \t]*:[ \t]*\{/\2/,object/ --regex-js=/(,|^)[ \t]*([A-Za-z_$][A-Za-z0-9_$]+)[ \t]*:[ \t]*function[ \t]*\(/\2/,function/ --regex-js=/(,|^)[ \t]*([A-Za-z_$][A-Za-z0-9_$]+)[ \t]*:[ \t]*\[/\2/,array/ --regex-js=/(,|^)[ \t]*([A-Za-z_$][A-Za-z0-9_$]+)[ \t]*:[ \t]*[^"]'[^']*/\2/,string/ --regex-js=/(,|^)[ \t]*([A-Za-z_$][A-Za-z0-9_$]+)[ \t]*:[ \t]*(true|false)/\2/,boolean/ --regex-js=/(,|^)[ \t]*([A-Za-z_$][A-Za-z0-9_$]+)[ \t]*:[ \t]*[0-9]+/\2/,number/ --regex-js=/(,|^)[ \t]*([A-Za-z_$][A-Za-z0-9_$]+)[ \t]*:[ \t]*[^=]+([,;]|$)/\2/,variable/ |
Mac OS X install directions:
-
Install Ctags. Mac OS X comes with a version of ctags already which is not the Exuberant Ctags version, so you’ll want to move it some other location if you use a package manager like homebrew to install it.
12sudo mv /usr/bin/ctags /usr/bin/ctags.osxbrew install ctags - In Sublime Text Editor, install the CTags package via the Package Control.
- Create the file ~/.ctags and put into it whatever is in this gist: ctags definition for JavaScript.
- Open your favorite project and build the ctags for the project via the “CTRL-T, CTRL-R” key sequence.
- Find a piece of your code where you want to open a declaration and “CTRL-T, CTRL-T” to see if ctags can bounce you over to the relevant piece of code. It’s not perfect and can’t always do it for you, but it’s pretty darn good.
node-inspector live editing
What makes node-inspector the coolest thing in the world EVER? One feature that isn’t touted as the coolest thing ever is the ability to live edit running code. That means that once you are in the debugger, you can set breakpoints, step through code, and actually edit the code that is running on the server and it’ll be updated immediately.
What kind of voodoo awesome black magic is this?? This is invaluable for debugging because you do not have to waste your time adding code, restarting your server, and seeing if this works for you. Sure, you lose the features of your IDE and this doesn’t save your changes to the file system, but this is AH-MAZE-ING!
debugging node.js with chrome
When writing node.js applications, one of the more difficult things that hasn’t been highlighted very well is how to debug node.js applications. How does one add a breakpoint? How do you step through code? Isn’t there some way to do this?
Approach 1: If you are an Eclipse kind of a developer
Joyent has documented an approach to use Eclipse and the Google Chrome Developer Tools plugin to add debugging capabilities to your node.js app.
Approach 2: node-inspector
There is an amazing node module called node-inspector which gives a web interface to node’s debugging abilities. It allows you to debug your node app while using the very familiar Google Chrome Developer Tools. This is my preferred method to debug node apps since I live in Sublime Text Editor.
I really like this approach because it’s lightweight for the developer. You run your debugging in a web browser in an interface that is very similar to debugging front end JavaScript code. The learning curve is low and it’s easy to get up and running.
There’s already a fantastic write up on how to do this, so I won’t repeat it here, instead go check out how to debug a nodejs app with chrome dev tools.
Fuzzy timestamps
I never thought about it until now, but the concept of fuzzy timestamps is a little more complex than it appears at first blush. How hard is it to make a timestamp fuzzy?
a minute ago
1 minute ago
2 minutes ago
an hour ago
about an hour ago
1 hour ago
5 hours ago
and so on...
The question is which convention do you stick to for each measure of time? Minutes, hours, days, weeks, months, years all could have their own unique phrases. And once you settle on figuring out what the convention is that you want to pick, the next, bigger challenge, is how do you support l10n?
Some languages have sentence structures that are different from English so you need to be flexible enough to be able to hopefully support that.
It turns out that there’s a jQuery plugin that has taken a pretty good stab at it called smart-time-ago which is an optimized fork of timeago.
What makes this sort of cool is that the presentation of your fuzzy timestamp is delegated to the browser so the server is agnostic of all of these variations…at least, I think it’s cool. Maybe some back end developers would prefer that all of this presentation logic is kept at the server.
Either way, this project is a good starting point for those who want to tackle on the challenge of presenting fuzzy timestamps. I’m not sure if I completely agree with all of the units of time that the plugin presents, but it gives you a good start to where you want to go.
Fixing jslint and jshint errors
Anytime you write JavaScript code, you should lint your code. Linting code helps you write better JavaScript code. Linters are a form of static code analysis which will scan through your code and identify potential problems that it may find in your code.
The transition from going from not linting your code at all to writing code that is lint-free is a bit of struggle at first. What do all of these linting errors mean? Sometime I will end up having to google what a particular lint error means and how to fix it.
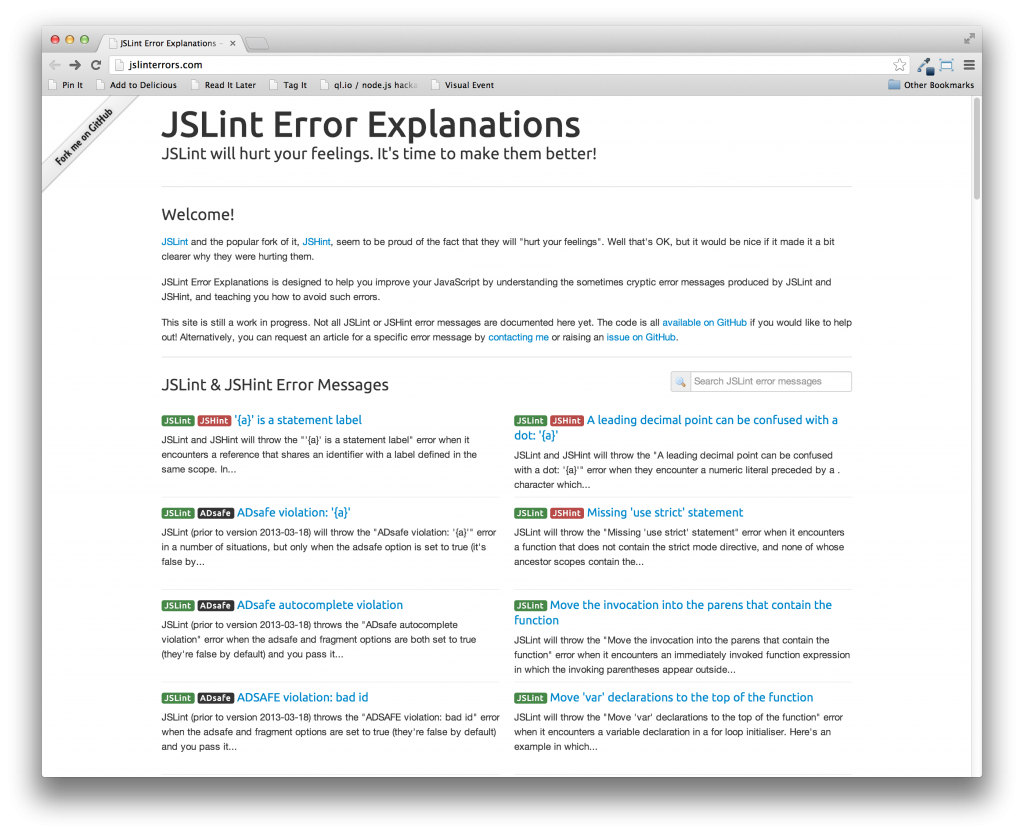
Well, those days are gone thanks to JSLint Error Explanations. They even have sample code which demonstrates the linting error and tells you hot to fix it. Pretty nice.
The only annoying thing about the site is the “Fork me in GitHub ribbon” on the upper right that is fixed in that corner even if you scroll.
Speaking of linting, I also highly recommend Google Closure’s linter. It comes with a tool that will automatically fix style issues that it finds for you. Very handy and easy to use, though the install is a little bit of a pain.
And lastly, for Sublime Text Editor users, if you want to use multiple linting engines on the fly with the excellent SublimeLinter package, you can check out my fork of the SublimeLinter that calls multiple engines instead of just one.
CoffeeScript and node, day 3
I’ve gone through the documentation for CoffeeScript, played with some sample code and feel reasonably confident that if I really wanted to, I could write CoffeeScript. That brings me to the next project: a node.js project with CoffeeScript.
It turns out that node.js will allow you to use mixed code fairly seemlessly because the CoffeeScript compiler is written in JavaScript. Simply include the coffee-script module and then include coffee scripts. easy.